cBridge SDK
cBridge SDK allows new and existing applications to integrate a rich subset of features that are available in the cBridge 2.0. Simple imported libraries and packages allow you to quickly implement the cBridge transfer functionality into new and existing applications.
cBridge Testnet Website
You can try our testnet website during the SDK integration
cBridge Testnet Endpoint
The testnet endpoint is: https://cbridge-v2-test.celer.network
cBridge Mainnet Endpoint
When you have finished implementation and testing on testnet, you are welcome to use cBridge mainnet for production test. The endpoint is: https://cbridge-prod2.celer.app/
SDK Working Flow
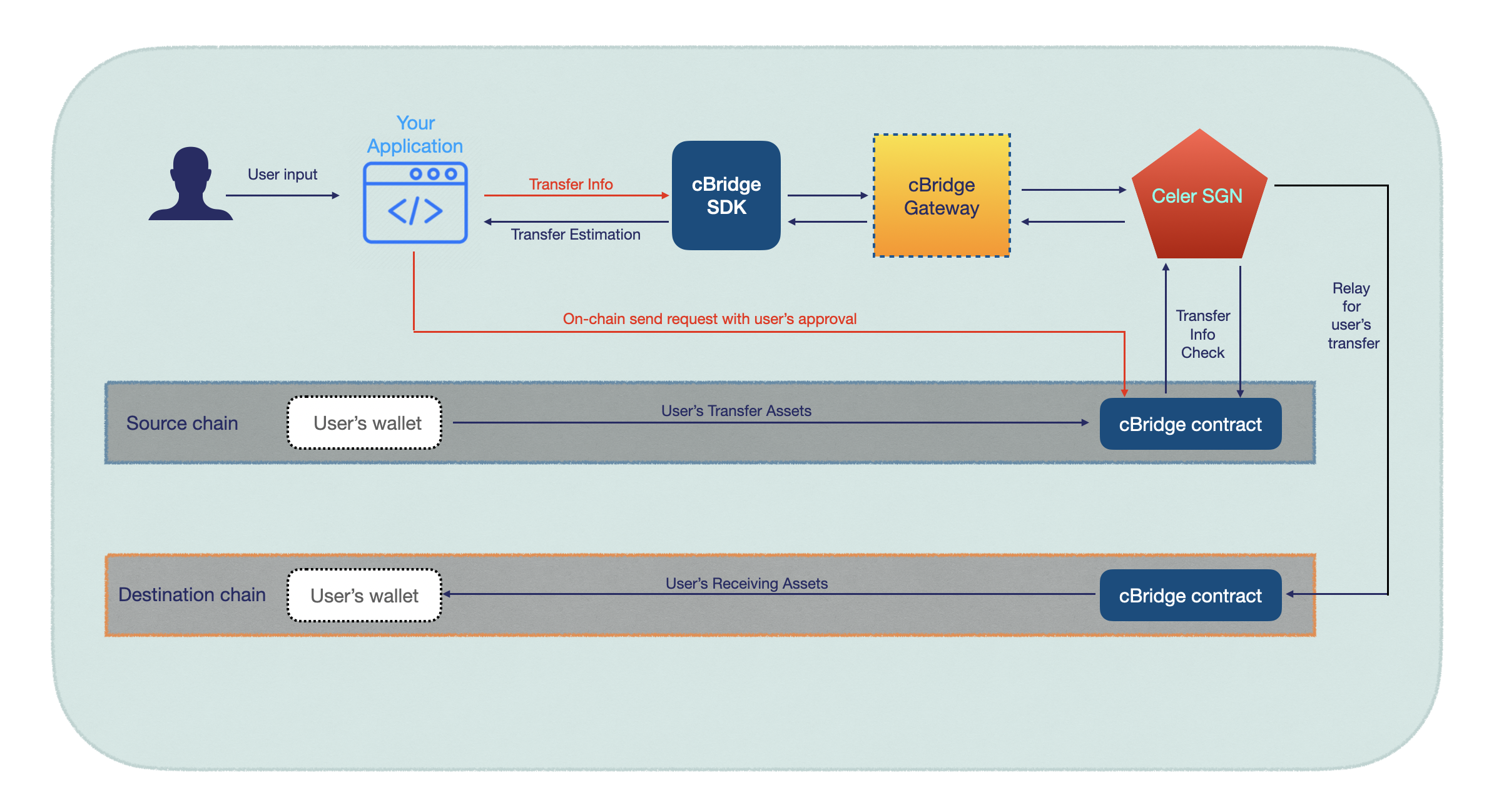
The following graph reveals a general cBridge SDK integration inside your application. In most cases, you need to support only two functions(red lines in the graph):
- Send request to cBridge gateway through cBridge SDK
- Send corresponding on-chain transaction to cBridge contract

Installation
It’s highly recommended to communicate with cBridge gateway by using grpc-web.
- You don’t need to put any effort for response value mapping. Since all messages are defined in protobuf, enum value could be used directly such as Completed instead of an integer value 1. It helps preventing bugs and errors due to random mapping issues
- Inside cBridge gateway, there are some post APIs needing serialized byteArray as input. It takes some steps to prepare format accepted request information. Just in case you prefer RESTful api request, we will provide some examples for you accordingly
- Since cBridge iterates frequently, the best way to keep everything updated is using grpc. You can always check the latest grpc generated files and keep in touch with the newest cBridge gateway
Note: You can always use REST apis when communicating with cBridge gateway. We will provide examples and details in each api reference.
1. Install the grpc-web
To begin development with cBridge SDK, each developer needs to install grpc-web for cBridge gateway communication
// Install via yarn
yarn add grpc-web
// Install via npm
npm install grpc-web
2. Download cBridge type-script client and contract
Download auto-generated protobuf files(including xxx_pb.d.ts, xxx_pb.js) in cBridge typescript client repo. You can find all needed messages including client, request constructs and contracts there.
3. Import cBridge SDK into your projects.
Import the file and type-defined messages, then they can be used in your project. The following is code snippet for type-script client usage in JavaScript project.
// import getTransferConfig request message
import {
GetTransferConfigsRequest
GetTransferConfigsResponse
}
from "../ts-proto/sgn/gateway/v1/gateway_pb";
// import grpc-web WebClient
import { WebClient }
from "../ts-proto/sgn/gateway/v1/GatewayServiceClientPb";
const request = new GetTransferConfigsRequest();
const client = new WebClient(`https://cbridge-prod2.celer.app/`, null, null);
const response = await client.getTransferConfigs(request, null);
API Reference
Once you have integrated cBridge SDK into your project, dive into the specifics of each API by checking out our complete documentation.
Need help?
If you’re looking for help, try join the community Discord